イラストレータなどで作ったパスデータをFireworksで開くと、線が重なったところの色が抜けたりしません?
抜けたところに色でも塗ってごまかそうかと思ったのですが、グラデーションが入ってるし、時間を掛けて作った飾りだったので、がんばって直してみました。
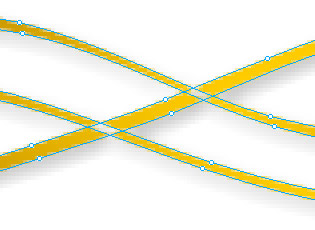
1.こんなカンジの飾りを作ってみた。

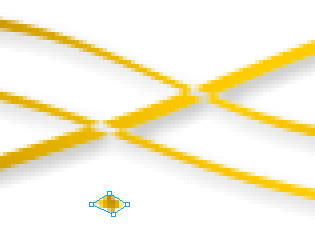
2.線が重なっているところの色が抜けている。

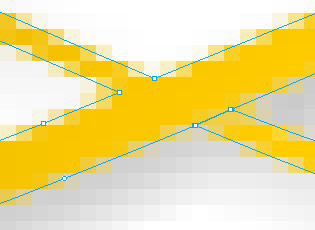
3.ペンツールで四角を描いて、色が抜けたところの上に重ねる。

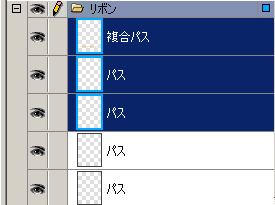
4.四角を色が抜けたところ全部に置いたら、合体させたいパスを全部選択して、修正>パスの結合>合体。複合パスになる。
全部一気に合体するところがポイント。後で追加しようと思っても、うまく合体できなくなる可能性大。

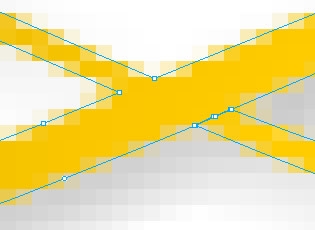
5.合体したところ。余計なパスが残っているので、塗りムラができる。

6.余計なパスの真ん中に、ナイフツールを入れる。

7.余計なパスが分離するので、それを選択して削除。
作業画面では拾いにくいので、レイヤーの画面で選択した方がいいかも。複合パスの下にパスが複数できるので、それを削除。パスの交差部分にポイントが複数できてしまうこともあるので、6400%まで拡大して確認。パスの交差ポイントに四角を合わせてしまうと、複数のポイントになってしまうみたい。合体させる四角を、パスの交差部分を越える形にしておくとベター。

おまけ:長い時間を掛けて作った割には、一度しか使わないので、もったいないから作業データを公開。
練習してみたい、使ってみたい人はご自由にお持ちください。
気に入ったら感想でもお寄せください。
FireworksMXフリー素材、商業利用可、改変可。
飾りリボン
