Movable Type 4.1:MT-Plugin-FCKeditorカスタムキットVer.2 を使って、画像を挿入した時のソースをMT3と同じ形にしました。このプラグインは、アップロードの際に細かい指定もできるの優れものですが、設定にはかなり苦戦。
苦戦の理由は、パーミッションの設定を変更しないといけないことに気がつかなかったこと。
画像はいつもimagesディレクトリに入れてるんですが、なぜかプラグインがこの中にフォルダを作ろうとしてパーミッションエラー。
どっかに設定があるのかと探してみたら、同じconfig.phpの122行目にファイルタイプがimageの時はimageフォルダの中にファイルをアップする指定があった。
画像しかアップしないので、そんな余計な気遣いは無用です。ここはブランクにさせていただきました。
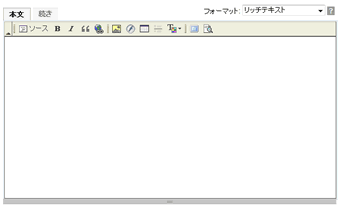
さて、これで画像のアップロードに関してはスッキリしたのですが、このプラグインの使用条件、テキストフォーマットが「リッチテキスト」での編集なんですよ。これが苦手で・・・(ずっと「改行を変換」で通してきたので)。
エントリー画面のブラウザのステータスバーに、スクリプトエラーのアイコンも出てるのも気になる。
画像を挿入した時、コードの記述が img height="" alt="" width="340" src="" の順番になるのも微妙に気になりますが・・・。
ボタンがずらずら並ぶのは、こちらを参考にすればなんとかカスタマイズできました。
カスタムキットを使っていると、mt-static/plugins/FCKeditor/js/fck_editor.jsの8行目は、ToolbarSet: "Custom",なので
mt-static/plugins/FCKeditor/fckeditor/fckconfig.jsの114行目にあるCustomを編集してみた(別の名前のセットを作ってもいいですが)。
必要なものを選んで、ここまで削ってみました。
デフォルトだとエントリーのテキストエリアが2行くらいになってしまい、いちいち枠を広げる必要がありましたが、これだとエントリー画面も広々です(なんでか知らんけど)。
あ、でもこのプラグイン使うとポップアップ形式で画像を埋め込むのはムリかも?
HTMLを自作してからアップロードするんだろうか・・・。
