以前も同じネタで書きましたが、MTのバージョンも上がったので再度アップ。
MTで画像のポップアップウィンドウを開くと、なんとも哀れなカンジがするので修正。
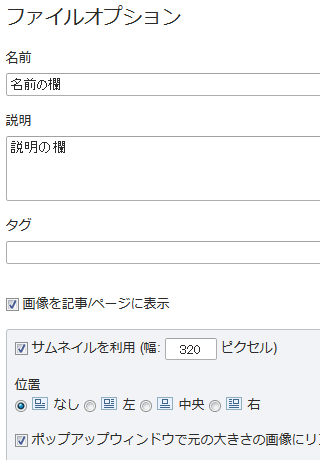
画像を追加する時に出てくるファイルオプションのウィンドウを有効活用してみる。

名前の欄にファイル名が入ってますが、これはaltタグになる部分なので入れ替え。
説明の欄はtitileタグになりますが、標準のテンプレートにはtitleタグはありません。
5.2.2のデフォルトテンプレートはコレ。
ずっと前のバージョンから同じ内容ですが、いい加減やな~。
<!DOCTYPE html>
<html>
<head>
<title><$mt:ImageURL$></title>
</head>
<body id="uploaded-image-popup" class="popup" style="margin: 0;padding: 0;">
<img src="<$mt:ImageURL$>" width="<$mt:ImageWidth$>" height="<$mt:ImageHeight$>" alt="<$mt:ImageURL$>" style="margin: 0;padding: 0;border: 0;" />
</body>
</html>
せめてこうしてみる。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<$mt:PublishCharset$>" />
<title><$MTAssetLabel$></title>
</head>
<body id="uploaded-image-popup" class="popup" style="margin: 0;padding: 0;">
<img src="<$mt:ImageURL$>" width="<$mt:ImageWidth$>" height="<$mt:ImageHeight$>" alt="<$MTAssetLabel$>" title="<$MTAssetDescription$>" style="margin: 0;padding: 0;border: 0;" />
</body>
</html>
これはポップアップウィンドウの話。本文中の画像にtitleタグを付けたい場合はまたどこか改造してくれ。
ところでtitleタグって必要か?
HTML5でaltタグの扱いが変わったとかなんとか・・・、んじゃtitleタグはどうなのよ??