アマゾンの商品画像とアフィリエイトリンクが、ブログの好きなところに表示できるといいなと思ったので、カスタムフィールドを使ったカスタマイズを考えてみました。
やりたいのは、紹介用のエントリー記事を書いたら、その記事に含まれる商品画像付のアフィリエイトリンクとオススメ星マーク(自作の)だけを抜き出して、任意の位置に表示。
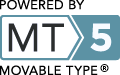
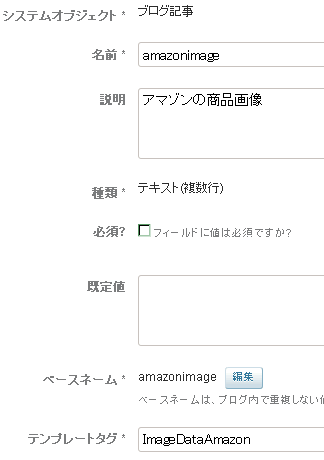
まず、商品画像用とオススメ星マーク用のカスタムフィールドを作り
商品画像用カスタムフィールドの設定

オススメ星マーク用カスタムフィールドの設定
ドロップダウンのオプションの最初に「,」だけ書いて空欄を作らないと、既定値に値が入ってしまうので注意。

エントリー表示用に「カスタムフィールドの表示」というテンプレートモジュールを作る。
<div class="custom-tags">
<mt:IfNonEmpty tag="ImageDataAmazon"><p><$MTImageDataAmazon$></p></mt:IfNonEmpty>
<mt:IfNonEmpty tag="DataAmazon">オススメ度:<mt:SetVarBlock name="starsimage"><$MTDataAmazon$></mt:SetVarBlock>
<mt:If name="starsimage" like="星1">
<img src="/img/stars01.gif" alt="星1つ" width="73" height="14" />
<mt:else name="starsimage" like="星2">
<img src="/img/stars02.gif" alt="星2つ" width="73" height="14" />
<mt:else name="starsimage" like="星3">
<img src="/img/stars03.gif" alt="星3つ" width="73" height="14" />
<mt:else name="starsimage" like="星4">
<img src="/img/stars04.gif" alt="星4つ" width="73" height="14" />
<mt:else name="starsimage" like="星5">
<img src="/img/stars05.gif" alt="星5つ" width="73" height="14" />
</mt:if>
</mt:IfNonEmpty>
</div>
ドロップダウンで選んだオススメ度を、テキストから星マーク画像に置き換えて表示させる。
この「カスタムフィールドの表示」モジュールを、「ブログ記事の概要」と「ブログ記事」のエントリー本文下に入れる。
<mt:If tag="EntryBody">
<div class="asset-body">
<$mt:EntryBody$>
</div>
</mt:If>
<$MTInclude module="カスタムフィールドの表示"$>
次に、ウィジェットに「最近のオススメ作品」というテンプレートを作り、
<mt:Entries tag="アフィリエイトリンク付" lastn="5">
<mt:EntriesHeader>
<div class="widget-recent-amazon widget">
<h3 class="widget-header">最近のオススメ作品</h3>
<div class="widget-content">
</mt:EntriesHeader>
<mt:IfNonEmpty tag="ImageDataAmazon"><p><$MTImageDataAmazon$></p></mt:IfNonEmpty>
<mt:IfNonEmpty tag="DataAmazon"><mt:SetVarBlock name="starsimage"><$MTDataAmazon$></mt:SetVarBlock>
<p><mt:If name="starsimage" like="星1">
<img src="/img/stars01.gif" alt="星1つ" width="73" height="14" />
<mt:else name="starsimage" like="星2">
<img src="/img/stars02.gif" alt="星2つ" width="73" height="14" />
<mt:else name="starsimage" like="星3">
<img src="/img/stars03.gif" alt="星3つ" width="73" height="14" />
<mt:else name="starsimage" like="星4">
<img src="/img/stars04.gif" alt="星4つ" width="73" height="14" />
<mt:else name="starsimage" like="星5">
<img src="/img/stars05.gif" alt="星5つ" width="73" height="14" />
</mt:if></p></mt:IfNonEmpty>
<mt:EntriesFooter>
</div>
</div>
</mt:EntriesFooter>
</mt:Entries>
3カラムのサイドバー(サブ)の検索の下にドラッグして追加。終わったら再構築もしておく。
エントリーを書く際に、タグに「アフィリエイトリンク付」と入れておくと、サイドバーにも商品画像とオススメマークが表示される、というわけです。タグで条件分岐するのがイヤならエントリー本文にアフィリエイトIDが含まれていれば・・・という条件でもいいと思います。
ブログ記事内で表示させるカスタムフィールドなので、<mt:Entries>内にこれを書かないといけないのですが、複数記事があった場合に<h3>最近のオススメ作品</h3>も複数できてしまいました。<mt:Entries>の外におくと、エントリーがなくても表示されてしまうし、どうしようかと「最近のエントリー」や「最近のコメント」を見ていたら、そうした場合にタグを囲むヘッダーとフッターのタグがあったのね。今さら気がつきました。
アマゾンのアフィリエイトリンクを作るとインラインフレームの中に表示されるので、これがイヤだなあと思って検索してみたら、リンクの作成支援ツールを使うとかなり自由にコードがカスタマイズできるので、さっそく試してみました。
amazletを使ってみたんですが、リンクの細かいパラメータがだいぶ違います。
でも、amazonのテキストリンクとamazletで出来るリンクを直打ちすると同じページが開くので、何が違うのかわかりません。
とりあえず、amazletでできたコードを参考にして、カスタムフィールドの商品画像用のフィールドに、商品画像だけのアマゾンへのリンクのHTMLを貼り付けます。
オススメ星マークをドロップダウンで選んで「公開」すれば完成。
オマケ:今回作ったオススメ星マークの画像が欲しい人はこちらからどうぞ。