ブログのサイドバーに付いている検索窓。
自分でも、あの記事どこだったかなというときに使うことがありますが、MT標準の検索窓だと、当然データベースの違うブログの記事までは拾えない。
そういうワケで、Googleの検索窓を、自サイト内の検索用に設置します。
以前は簡単に設置できましたが、最近のコードはなにやら複雑な設定になっているようです。
カスタム検索から作るらしいので手順に沿ってやってみた。
希望するデザインだと検索ボタンの横にあるリセット用のXボタンがもれなく付いてくる。
じゃあ、デフォルトのテーマだったらXボタンがついてこないから、これを「保存してコードを取得」をクリック。
出てきたコードを貼ってみたら、これが

↓ こうなった。 ↓

全然、希望通りじゃないですよ。
どうやって直すんだ、これ?
表示されたコードの下にあるリンクをクリックすると更にカスタマイズできるらしいので
高度な機能を使用する場合は、代わりに V1 コードを取得します。
このV1コードのリンクをクリックしてみたら
CSS ソース ファイルをダウンロードすると、デザインをさらにカスタマイズしたり、Custom Search Element の機能を拡張できます。また、JavaScript と CSS に関するドキュメントを参照すると、さらにカスタマイズすることができます。
CSSは直せるんだ。どんなふうに直すのか調べてみたら、こんなページがあった。
め、めまいが・・・。
CSSをダウンロードしてあれこれやろうとしたけど、あまりに面倒くさそうなので中止。
こういうのじゃなくて、もっと単純に、昔の検索窓と同じシンプルなやつが欲しいだけなんだよ~~~~~!
で、あれこれ調べてみたら、AdSenseの方で昔と同じシンプルな検索窓が作れるらしい。
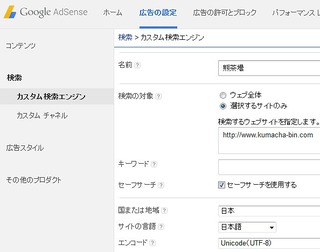
AdSenseの管理画面を開いて、広告の設定をクリックすると、サイドバーにカスタム検索エンジンが出てくるので、そこから作成。
検索ボックスのスタイルはお好みで。
検索結果のページはデザインを他のページと共通にしたいので、iframeを選択。
検索結果を表示するひな形ページを用意してリンクを貼った。
最後にページ一番下の「保存してコードを取得」をクリック。
検索窓用のコードと検索結果を表示するコードが別々に表示されるので、それを自分のホームページの該当箇所に貼る。
これで完成!
・・・と思いきや、検索結果が表示されたりされなかったりで、真っ白けになる時がある。
あれれ? 何かのバグ?
調べてみると同様の現象が起きているようです。
どうもFirefoxだけ表示できなくて、他のブラウザでは表示できるみたい。
あと、Googleの仕様変更でiframeを使ったページはうまく表示できないという話も。
カスタム検索の検索結果が真っ白に
AdSenseじゃない方のカスタム検索でも不具合があるようです。
デフォルトの仕様では検索結果をクリックすると新規タブで開かれてしまう。これではせっかくブログデザイン内に検索結果を表示させるようにした意味がない。これは検索結果表示用コードの一部を下記のように書き換えることで解決。
<script>
~
</script>
<gcse:searchresults-only></gcse:searchresults-only>
の最後の部分を下記のように書き換え。
<gcse:searchresults-only linktarget="_self"></gcse:searchresults-only>ChromeとIEでは検索結果が問題なく表示されるが、Firefoxで検索結果が表示されなかった(少なくともVer.20.0では)。検索を すると結果表示ページに切り替わるが検索結果は表示されず、画面上部のアドセンス広告だけが半透明で表示され、ページ読み込み中のような状態から進まな い。これも英語版フォーラムで解決方法を発見。結果表示用コード中の括弧を下記のように二ヶ所削除する。
下記コードのfunctionの左側の"("と、</script>の前の"}"の右の")"を削除。
<script>
(function() {
~
})();
</script>
<gcse:searchresults-only linktarget="_self"></gcse:searchresults-only>上のコードを下記のように修正。
<script>
function() {
~
}();
</script>
<gcse:searchresults-only linktarget="_self"></gcse:searchresults-only>
とにかく、デザインが崩れないで、シンプルな設置方法ならなんでもいいやと調べていたらこんなページを発見。
HTMLフォームを使用したGoogleカスタム検索のデザイン変更方法
HTMLフォームを使用すれば、検索ボックスのデザインがくずれる心配はありません。また、サイトのテーマに合わせて自由にカスタマイズすることができます。
Googleカスタム検索のヘルプによると、以下のコードで記述すれば、HTMLフォームを使用したカスタム検索ボックスを作成できます。
<form id="cse-search-box" action="http://google.com/cse">
<input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</form>
<img src="http://www.google.com/cse/images/google_custom_search_smwide.gif">
・・・これって、AdSenseのフォームと同じじゃん。
ということは・・・、やっぱり検索結果は真っ白になったのでした。
あ~、もういいや、AdSenseの方で。
何度かしつこくやっていれば表示されるし。
解決策があれば、追記します。